Webページはタイトル20文字/概要50文字以内に要点を絞る!
 サイトやブログのアクセスアップには、ページのタイトルや概要はとても重要な要素となります。
サイトやブログのアクセスアップには、ページのタイトルや概要はとても重要な要素となります。
昨今、アクセス元の多くは、検索エンジンやソーシャルメディア、キュレーションサービスなどが中心です。各サービス上での表示のされ方次第で、アクセス数に大きな違いがあると言っても過言ではありません。
そこで、各サービスでの表示されるタイトル(title)や概要(description)の文字数を検証し、最適な文字数を導き出しました。
ページのタイトルは20文字、概要は50文字以内に要点を絞る!
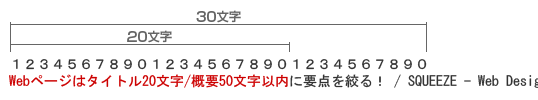
検証の結果、各サービスで途切れることなく表示される最小値が、タイトル「20文字」、概要「50文字」となりました。
タイトルは、20文字以内に言いたいことを!
20文字以内に収めようとすると非常に難しいので、20文字以内に一番伝えたいことを盛り込み、30文字前後のタイトルにするのが望ましいでしょう。

概要は、50文字で一旦切る!
100文字以上表示されるサービスもあるので50文字以内に収めるというよりも50文字で一旦切り、要点を伝える形がおすすめです。
この方法は、nanapiの取っている施策を参考にさせていただきました。
さらにめんどくさいが、スマホだとまた違う。ディスクリプションの文字数が違う。省略されると何言ってるかわからない。50文字で1回文章が切れるようにしている。すごい面倒くさいがこのへんを丁寧にするだけで競合を上回れる。
nanapiが人力でやっている細かすぎるが効果的なグロースハック #on_lab - NAVER まとめ
各サービスの表示文字数
以下、Google/Yahoo! 検索結果、Facebook、Twitter(Twitter Cards)、はてなブックマーク、Gunosyについての検証結果です。
文字数は全角でのカウントになります。検証端末はPC、Android(Xperia SX SO-05D)、iPhone(3GS)、iPad(3rd)のそれぞれの標準ブラウザおよびアプリです。
iPhone(3GS)は、解像度の低い端末なので最新のiPhone5の場合と、表示される文字数は違うかもしれません。(今回は最小値を調査するということで良しとしましたが、iPhone5での文字数が分かる方いらっしゃいましたらお知らせくださいm(_ _)m)
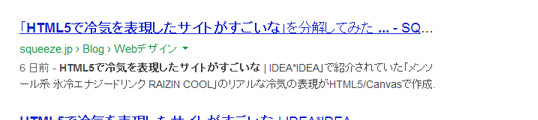
Google/Yahoo! 検索結果
 検索結果でのタイトルは<title>タグ、概要は<meta name="description">タグに設定します。
検索結果でのタイトルは<title>タグ、概要は<meta name="description">タグに設定します。
PC/iPad ブラウザ
タイトル: 32文字前後
概要: 124文字前後
タイトルは、28文字で切れる場合から36文字まで表示される場合がありますが、不自然な場所で切れないように文字数を調整しているため前後しているようです。
GoogleとYahoo!は、ほぼ同じ結果を表示していますが、時折Yahoo!の方が1文字だけ多く表示していることもあります。
(GoogleのiPadでもPCより1文字多く表示していることもありました。)
Android/iPhone ブラウザ
タイトル: 30文字前後
概要: 50文字前後 [概要最小値]
画面サイズが限られているためPCの検索結果より文字数は少なくなります。
 ページに設置する「いいね!」ボタンでシェアされたときの、表示について検証しました。タイトルは<meta property="og:title">タグ、概要は<meta property="og:description">タグに設定します。
ページに設置する「いいね!」ボタンでシェアされたときの、表示について検証しました。タイトルは<meta property="og:title">タグ、概要は<meta property="og:description">タグに設定します。
PC ブラウザ
タイトル: 85文字前後
概要: タイトルの文字数により増減
タイトルが25~48文字程度(2行)の場合は、58文字程度
Android/iPhone/iPad ブラウザ
タイトル:110文字以上
概要: 100文字前後
タイトルは、110文字での投稿テストを行いましたが、表示されました。
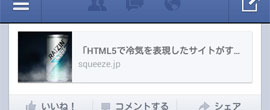
Android アプリ

タイトル: 20文字 [タイトル最小値]
概要: 無し
iPhone/iPad アプリ
タイトル: 24文字前後
概要: 無し
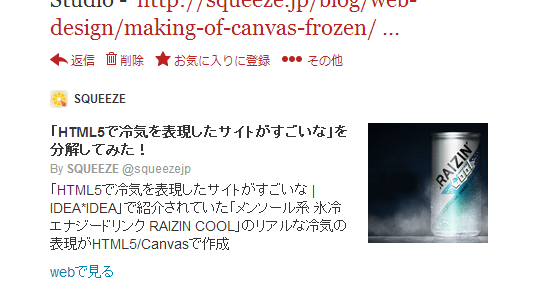
Twitter(Twitter Cards)

Twitter CardsとはページのリンクがTwitterに投稿されたとき、ページのタイトルや概要、サムネイル画像が表示される機能です。
タイトルを<meta name="twitter:title">タグ、概要は<meta name="twitter:description">タグに設定します。
PC/Android/iPhone/iPad ブラウザ
タイトル: 70文字
概要: 200文字
Android アプリ
タイトル: 36文字前後
概要: 92文字前後
iPhone アプリ
タイトル: 32文字前後
概要: 78文字前後
iPad アプリ
タイトル: 70文字
概要: 200文字
はてなブックマーク

タイトルは<title>タグに設定します。概要は本文から抽出しているため、文字数の調整は難しいようですが、本文冒頭でも、まず要点を伝えるようにすることで解決できます。
PC/iPad ブラウザ
タイトル: 48文字
概要: 130文字
Android/iPhone ブラウザ
タイトル: 35文字
概要: 58文字
Android アプリ
タイトル:45文字
概要: 84文字
iPhone アプリ
タイトル:39文字
概要: 73文字
iPad アプリ
タイトル:85文字
概要: 95文字
Gunosy

タイトルは<title>タグに設定します。概要は<meta property="og:description">から抽出しているようですが、そうでない場合があります。
PC/iPad ブラウザ
タイトル: 70文字以上
概要: タイトルの文字数により増減
タイトルの文字数は最長70文字が掲載されているのを見つけることができましたが、上限を検証できていません。
また、タイトルと概要合わせて幅 288px 高 405pxのボックスに収まるように設定されているためタイトルの文字数(行数)によって概要の文字数は増減します。
メール
タイトル: 70文字以上
概要: 200字
Android アプリ
タイトル:40文字
概要: 50字前後
iPhone/iPad アプリ
タイトル: 48文字前後
概要: 85文字前後
おわりに
いかがでしたでしょうか。ページや記事のタイトル・概要をまとめるのは本当に難しいですよね。たくさんの情報の中に埋もれないよう出来る限り「伝えたいこと」を最初に持ってくることが大事だと感じました。
一例ですが、私が購読している音楽ポータルサイト「BARKS」のRSSでは、基本的にタイトルの先頭に「【アーティスト名】」という表記があります。

この形式だと、行頭だけを見てその記事を読むかどうか判断することができるので助かっています。
一方、サイト上では「【アーティスト名】」という表記はなく、アーティスト名の部分が赤字になり分かりやすくなっています。

今回の検証でも端末毎(PC/モバイル)で表示される情報の違いがあったように、情報を受け取ってもらう端末やシチュエーションを意識した情報発信を心掛けたいものです。
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。
 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】  71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。  グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】 Twitterでクリックするだけで変化するトリック画像を分解してみた!
Twitterでクリックするだけで変化するトリック画像を分解してみた! H1一つでここまで出来るCSS見出しデザインのアイデア9個
H1一つでここまで出来るCSS見出しデザインのアイデア9個 アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン



