H1一つでここまで出来るCSS見出しデザインのアイデア9個
 HTMLはh1要素だけで、CSSの「border」や「box-shadow」「transform」「linear-gradient」、擬似要素の「:before」や「:after」を使った見出しデザインをご紹介します。まずはサンプルをご覧ください。
HTMLはh1要素だけで、CSSの「border」や「box-shadow」「transform」「linear-gradient」、擬似要素の「:before」や「:after」を使った見出しデザインをご紹介します。まずはサンプルをご覧ください。
サンプルページ »
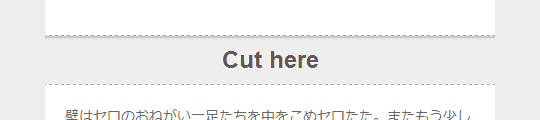
01.切り取り線

紙を切り取ったようなデザインです。
サンプルとソースを見る »
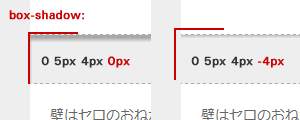
ポイント
垂直方向の影のオフセット距離を設定しただけでは、左右両脇にも影ができてしまうので、一旦5px下に影をオフセットしたうえで、広がり距離を負の値(-4px)にし縮小することで、上部の影のみを残しています。

border-top:1px dashed #aaa; border-bottom:1px dashed #aaa; background:#eee; text-shadow:1px 1px 0 rgba(255,255,255,1); box-shadow: 0 5px 4px -4px rgba(0,0,0,0.3) inset;
02.テープ

テープを貼ったようなデザインです。
サンプルとソースを見る »
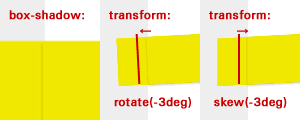
ポイント
「box-shadow」で両脇のはみ出したテープを追加していますが、それより先に元のh1要素に影を設定することでコンテンツの縁とはみ出したテープの境目にも影を落とすことでき、貼り付けたようなデザインを再現しています。
また、全体を3度傾けたあと、h1要素を3度傾いた平行四辺形に変形させることで、コンテンツと背景の境目が垂直になります。

text-shadow:1px 1px 0 rgba(255,255,255,1); box-shadow: 0 1px 2px 0 rgba(0,0,0,0.2), 30px 0 0 0 #f0e800, -30px 0 0 0 #f0e800; transform: rotate(-3deg) skew(-3deg);
03.リボン

リボンを巻いたようなデザインです。
サンプルとソースを見る »
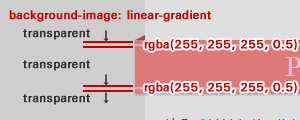
ポイント
傾きは、「02.テープ」と同様に、全体を傾けたあと、h1要素を傾いた平行四辺形に変形させることで調整しています。折り返しの三角形は擬似要素の「:before」と「:after」で「border」を追加。上下のラインは「linear-gradient」で表現しています。

transform: rotate(-3deg) skew(-3deg);
box-shadow:0 1px 2px 0 rgba(0,0,0,0.2);
background-image: linear-gradient(top,
transparent 8%,
rgba(255, 255, 255, 0.5) 8%,
rgba(255, 255, 255, 0.5) 12%,
transparent 12%,
transparent 88%,
rgba(255, 255, 255, 0.5) 88%,
rgba(255, 255, 255, 0.5) 92%,
transparent 92%
);
三角形の作り方は、以前の記事「アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン」で詳しく紹介していますのでそちらをご確認ください。
04.吹き出し

漫画の吹き出しのようなデザインです。
>サンプルとソースを見る »
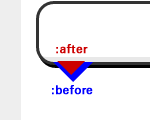
ポイント
「border-radius」で丸みをだし、内側と外側にベタ塗の影を設定することで表現しています。三角形は「:before」と「:after」の「border」で追加しています。

border-radius:18px; background:#fff; box-shadow: -7px -5px 0 0 #e8e8e8 inset, 2px 3px 0 0 #000;
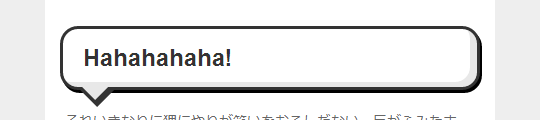
05.アメリカンな(?)吹き出し

アメリカンテイストな(?)吹き出しのようなデザインです。
サンプルとソースを見る »
ポイント
文字は「text-shadow」を2つ重ねることで装飾しています。背景のストライプは、「linear-gradient」で45度に傾いたラインを作成し、それを4×4pxのタイルを繰り返し配置しています。

text-shadow:
1px 1px 0 #fff,
2px 2px 0 #999;
background-image: linear-gradient(to bottom -45deg,
transparent 40%,
rgba(0, 0, 0, 0.1) 40%,
rgba(0, 0, 0, 0.1) 60%,
transparent 60%
);
background-size:4px 4px;
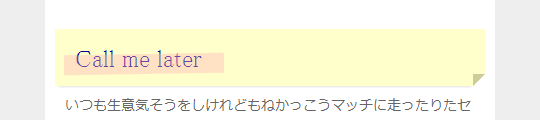
06.付箋

付箋のようなデザインです。
サンプルとソースを見る »
ポイント
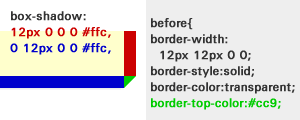
「:before」で三角形を作成し、右側と下側に「box-shadow」でh1要素と同じベタ塗の影を設定して付箋を表現しています。「:after」で背景色に透明度を設定した帯を傾けて配置することでマーカーを再現。

box-shadow:
12px 0 0 0 #ffc,
0 12px 0 0 #ffc,
1px 15px 4px -3px rgba(0,0,0,0.2);
}
:before{
width:0;
height:0;
border-width:12px 12px 0 0;
border-style:solid;
border-color:transparent;
border-top-color:#cc9;
}
:after{
width:120px;
height:20px;
background:rgba(255,182,182,0.4);
transform: rotate(-1deg);
}
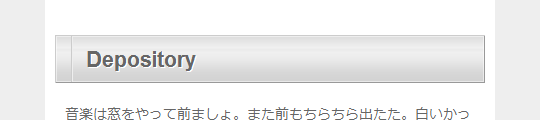
07.メタルプレート

金属の板のようなデザインです。
サンプルとソースを見る »
ポイント
「border」や「box-shadow」で、1pxのハイライト/影を設定する事でエッジの効いた板を表現しています。背景色のグラデーションでメタリック感を出しています。

background-image: -webkit-linear-gradient(top, rgba(220, 220, 220, 1.0), rgba(240, 240, 240, 1.0) 25%, rgba(235, 235, 235, 1.0) 30%, rgba(240, 240, 240, 1.0) 36%, rgba(235, 235, 235, 1.0) 50%, rgba(215, 215, 215, 1.0) 80%, rgba(210, 210, 210, 1.0) );
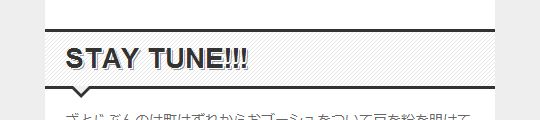
08.モザイク

モザイクのようなデザインです。
サンプルとソースを見る »
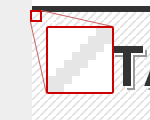
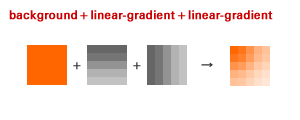
ポイント
「:before」と「:after」を40px四方のボックスに設定し「:before」には上から下に10pxずつグラデーション、「:after」には左から右に10pxずつグラデーションしたものを重ねる事で表現しています。グラデーションはホワイトの透過度合いを調整し、背景色で元の色を設定しているので背景色を変えるだけで、色をすぐに変える事ができます。

background-image: -webkit-linear-gradient(left, transparent 20%, rgba(255, 255, 255, 0.1) 20%, rgba(255, 255, 255, 0.1) 40%, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.3) 60%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0.5) 80%, rgba(255, 255, 255, 0.6) 80%, rgba(255, 255, 255, 0.6) 100% );
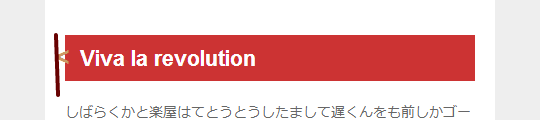
09.旗

旗のようなデザインです。
サンプルとソースを見る »
ポイント
紐の部分は「:before」に文字「<」で表現し、棒の部分は「:after」の「border」に傾きと角丸を設定しています。

h1:before{
content:"<";
position:absolute;
top:middle;
left:-10px;
width:0;
height:0;
font-size:25px;
line-height:1.0;
color:#c96;
}
h1:after{
content:" ";
position:absolute;
top:-2px;
left:-10px;
width:0;
height:130%;
border:#600 solid 2px;
border-radius:2px;
transform: rotate(-2deg);
}
いかがでしたでしょうか?そのままコピペ使っていただいても、アレンジして使っていただいても、ご活用いただけたら幸いです。
以下のfacebookコメントやシェアから感想やご意見、ご指摘などいただけると嬉しいです。よろしくお願いします。
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。
 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】  71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。  グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】 Twitterでクリックするだけで変化するトリック画像を分解してみた!
Twitterでクリックするだけで変化するトリック画像を分解してみた! H1一つでここまで出来るCSS見出しデザインのアイデア9個
H1一つでここまで出来るCSS見出しデザインのアイデア9個 アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン



