「HTML5で冷気を表現したサイトがすごいな」を分解してみた!
 「HTML5で冷気を表現したサイトがすごいな | IDEA*IDEA」で紹介されていた「メンソール系 氷冷エナジードリンク RAIZIN COOL」のリアルな冷気の表現がHTML5/Canvasで作成されているということで、どんな風に出来ているか気になったので分解してみました。
「HTML5で冷気を表現したサイトがすごいな | IDEA*IDEA」で紹介されていた「メンソール系 氷冷エナジードリンク RAIZIN COOL」のリアルな冷気の表現がHTML5/Canvasで作成されているということで、どんな風に出来ているか気になったので分解してみました。
Canvasに透過pngを描画してループさせる

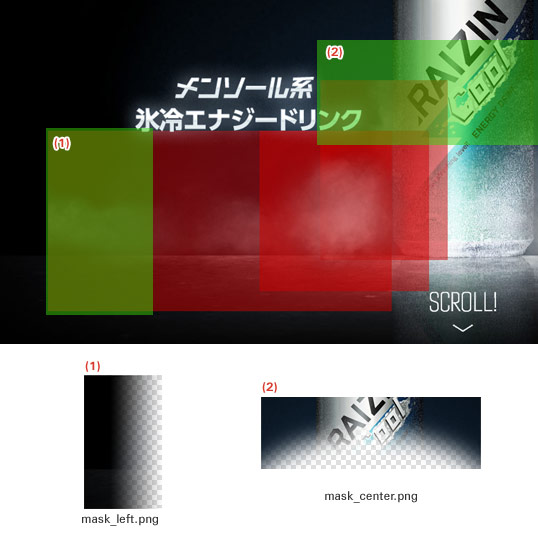
(1)(2)(3)と、それぞれに<canvas>を配置します。そこに透過pngで作成されたリアルな冷気画像を、少しずつ動かして描画します。(1)は右から左へ、(2)は時計まわり、(3)は上から下へ。
スムーズなループアニメーション

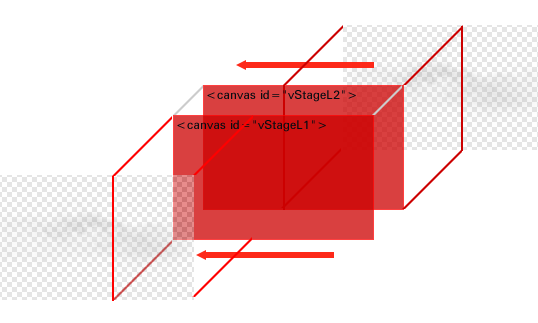
(1)の右から左へのアニメーションの場合、同じ位置に同じサイズで<canvas>を2つ配置して、それぞれに同じ透過pngを描画します。片方は透過pngの幅サイズ分、右にオフセットして画像の右端と左端が継ぎ目なく繋がるようになっています。
マスク画像を配置してアニメーションの端もリアルに

冷気のアニメーションの上端、左右端にはグラデーションの透過pngを配置することで、冷気が自然と消えて見えるように演出しています。
おわりに
いかがでしたでしょうか。冷気を表現した画像(透過png)のリアリティによるところが大きいですが、位置や重なり具合、アニメーション速度、マスクなど、様々な要素が緻密な計算によって構成されることで、リアルな冷気の表現を可能にしていました。
試行錯誤を重ねた痕跡でしょうか、余計な<canvas>や画像も発見してしまったことは内緒です(笑)
Web関連ニュース&ブログ更新情報をチェックする
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。
Twitterでフォローする
RSSリーダーで購読する
Facebookページを「いいね!」する
新着記事
 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】  71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。  グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】人気の記事
 Twitterでクリックするだけで変化するトリック画像を分解してみた!
Twitterでクリックするだけで変化するトリック画像を分解してみた! H1一つでここまで出来るCSS見出しデザインのアイデア9個
H1一つでここまで出来るCSS見出しデザインのアイデア9個 アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザインおすすめ書籍




