【Ninja】jQueryとCSS3アニメーションで作る何度もクリックしたくなる「ページトップ」ボタン
 前回の記事『Webデザインの参考にしたい遊び心あふれる「ページトップ」ボタン9個』にならって、jQueryとCSS3アニメーションを使って遊び心あふれる何度もクリックしたくなる「ページトップ」ボタン作成してみました。
前回の記事『Webデザインの参考にしたい遊び心あふれる「ページトップ」ボタン9個』にならって、jQueryとCSS3アニメーションを使って遊び心あふれる何度もクリックしたくなる「ページトップ」ボタン作成してみました。
Ninjaページトップボタン
ブックマークバーとスクロールアニメーションを活かしたページトップボタンにしてみました。サンプルページをご覧ください。
サンプルページ »

忍者登場はCSSスプライトアニメーション
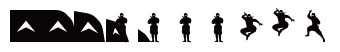
コマ送りでアニメーションさせるため、1枚のPNG画像に32px×32pxの絵を10個並べました。マウスオーバーした時に、X軸方向に-32pxずつ背景画像がずれることでアニメーションしているように見えます。

.ninja{
display:block;
width:32px;
height:32px;
background:url(images/ninja.png) no-repeat;
}
.ninja:hover{
animation: ani-ninja 0.6s steps(9,start) forwards;
}
@keyframes ani-ninja{
0%{ background-position:0 0;}
100%{ background-position:-288px 0;}
}
詳しくはこちらが参考になります。
・PNG画像でもコマ送りのアニメーションさせてしまう、ナイスアイデアのスタイルシート -Sprite sheet | コリス
また、忍者のイラストはこちらを使用しました。
・お勧め素材その5 忍者 | 商用フリーで使える影絵素材サイト シルエットデザイン
鉤縄(かぎなわ)のアニメーションはJQueryでアニメーション
クリック後の鉤縄(かぎなわ)のアニメーションにはjQueryを使用しています。
忍者グッズ 忍者カギ縄 [WG-305]
<script>
jQuery(function(){
var njWdt = 32;
var njHgt = 32;
var rtWdt = 32;
var rtHgt = 10;
$(".ninja").click(
function(){
var winHgt = $(window).height();
var winTop = $(window).scrollTop();
var njPsn = $(this).offset();
var njTop = njPsn.top;
var ptPsn = $(".pagetop").offset();
var ptTop = ptPsn.top;
$(".rope_top").css({display:"block"});
$(".ninja").css({"background-position":"-288px"});
// (1)鉤縄を投げる
$(".rope").animate(
{
height: njTop - winTop - rtHgt
},
{
duration: 500,
complete:function(){
// (2)ページトップへスクロール
$('body,html').animate(
{
scrollTop: 0
},
{
duration: 300,
queue: false,
complete:function(){
// (3-1)鉤縄を手繰りよせる
$(".rope").animate(
{
height:0
},
{
duration: 300
}
);
// (3-2)忍者が飛び上がる
$(".pagetop").animate(
{
bottom:winHgt - njHgt - rtHgt
},
{
duration: 300,
queue: false,
complete:function(){
// (4-1)忍者をページ上部の外へ
$(".pagetop").animate(
{
bottom:winHgt,
opacity: "hide"
},
{
duration: 100
}
)
// (4-2)忍者をページ下部の外へ
$(".pagetop").animate(
{
bottom:-30
},
{
duration: 200,
complete:function(){
// (5)ページトップボタンを元の位置に表示
$(".rope_top").css({display:"none"});
$(".ninja").css({"background":"url(images/ninja.png) 0 0 no-repeat"})
$(".pagetop").animate(
{
bottom:20,
opacity: "show"
},
{
duration: 200
}
)
},
}
);
},
}
)
},
}
);
},
}
);
return false;
}
);
});
</script>
(1)鉤縄を投げる
ボタンからブックマークバーまでの距離を算出して、上部まで鉤縄の高さを伸ばします。(ロープの揺れるアニメーションは、上記同様CSSの背景をコマ送りしています。)

(2)ページトップへスクロール
鉤縄は(1)の状態のまま、ページトップまでスクロールします。
(3-1)鉤縄を手繰りよせる
鉤縄の高さを今度は0になるまで縮めます。
(3-2)忍者が飛び上がる
(3-1)で鉤縄が短くなるのと同時に、忍者も上部へ移動することで手繰りよせているように見せています。
(4-1)忍者をページ上部の外へ
忍者をページ上部の外へ移動させつつ、非表示にしています。
(4-2)忍者をページ下部の外へ
さらに忍者をページ上部からページ下部の外へ移動させて、元に戻る準備をします。
(5)ページトップボタンを元の位置に表示
一旦、ページ下部の外にでた忍者をページトップボタンに戻して、元の位置に移動させます。
実際は、まず下から上へ移動した後、上から下へ忍者が移動しています。ですが、下がる際には非表示にしているので、上から出て下から戻っているように見えています。
おわりに
いかがでしたでしょうか。忍者のモチーフは使いどころはありませんが(汗)、アレンジを加えて遊び心のある「ページトップ」ボタンに挑戦してみてはいかがでしょうか。
(追記:2013-09-10 15:00 アレンジを加えたものを公開しました→ 【Samurai】jQueryとCSS3アニメーションで作るもっとクリックしたくなる「ページトップ」ボタン )
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。
 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】  71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。  グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】 Twitterでクリックするだけで変化するトリック画像を分解してみた!
Twitterでクリックするだけで変化するトリック画像を分解してみた! H1一つでここまで出来るCSS見出しデザインのアイデア9個
H1一つでここまで出来るCSS見出しデザインのアイデア9個 アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン




