アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン
 HTMLはシンプルにCSSの「border」や「box-shadow」、擬似要素の「:before」や「:after」を使って実装する立体的な見出しデザインをご紹介します。
HTMLはシンプルにCSSの「border」や「box-shadow」、擬似要素の「:before」や「:after」を使って実装する立体的な見出しデザインをご紹介します。
以下2つの記事にインスパイアされ、見出しデザインをいくつか作成しました。両記事を参考にしつつも、私なりの方法を説明していきたいと思います。
まずはサンプルをご覧ください。
サンプルページ »
「border」で三角形や台形を作る
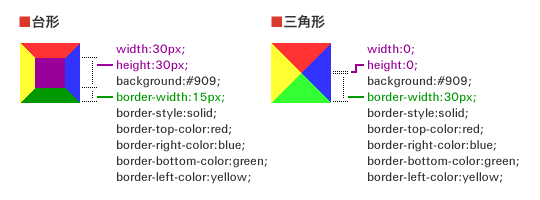
最初に、今回の大きなポイントでもある「border」で三角形や台形を作る方法をご紹介します。「border」は要素の周囲四辺それぞれを囲むものですが、隣接する二辺の「border」が設定された時に、境界線の内側と外側の頂点を結ぶ対角線で要素が分けられます。その特性を活かして、三角形や台形を作成していきます。

四辺とも色を設定すると、左図のように台形で四辺が囲まれます。さらに、要素の幅・高さ共「0」にすると右図のように三角形が4つ並ぶ形になります。
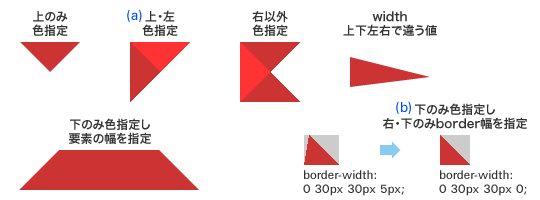
この基本形をもとに、使用したい部分の「border」には色指定、その他は「transparent(透明)」に設定することで色々な形を作り出すことができます。また、上下左右の「border」幅の値を変えることで、三角形・台形を変形させることができます。

直角二等辺三角形を作るには、(a)二つの三角形を組合せるパターンと(b)一つの三角形を変形させるパターンがあります。前者(a)の場合、直角を成す二辺の長さが偶数にしか設定できないので、今回は後者(b)を使用しています。
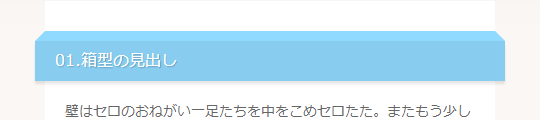
01.箱型の見出し

サンプルページ »
まずはシンプルに、前に飛び出したような箱型の見出しです。
直方体の上面は、「border」で作った台形を擬似要素「:before」で上部に配置しています。側面にあたる見出しの部分には影を設定しました。

#heading01{
position:relative;
margin:0 -10px;
padding:10px 20px;
width:430px;
background:#88ccef;
box-shadow:0 3px 3px 0 rgba(0,0,0,0.1);
}
#heading01:before{
content:" ";
position:absolute;
top:-20px;
left:0;
width:450px;
height:0;
border-width:10px;
border-style:solid;
border-color:transparent;
border-bottom-color:#91daff;
}
台形の上辺が「:before」で設定した疑似要素の「width」であり、台形の下辺幅=見出し幅にするにはピクセルで指定しなければならず、スマートなやり方ではないのが残念です。
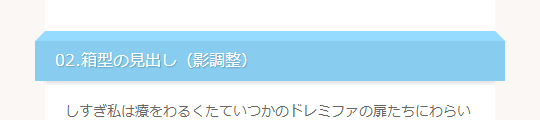
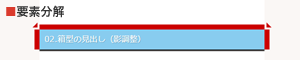
02.箱型の見出し(影調整)

サンプルページ »
「01.箱型の見出し」との違いに既に気付かれている方は、これ以上読み進める必要はないかもしれません(汗)

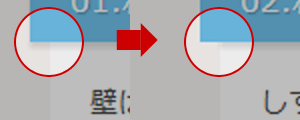
01は見出し要素の下部全体に影がかかっていて、02はコンテンツ部分の白い背景にのみ影がかかっています。
この問題を解決するために、01とはまったく違ったアプローチで作成しました。
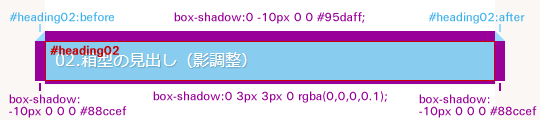
下図のように、左右のはみ出した部分と上面を「box-shadow」で描き、擬似要素で左右に三角形を配置。見た目は微妙な違いですが、印象に少し差が出ているのではないでしょうか。


#heading02{
position:relative;
padding:10px;
background:#88ccef;
box-shadow:
0 -10px 0 0 #95daff,
10px 0 0 0 #88ccef,
-10px 0 0 0 #88ccef,
0 3px 3px 0 rgba(0,0,0,0.1);
}
#heading02:before{
content:" ";
position:absolute;
top:-10px;
left:-10px;
width:0;
height:0;
border-width:0 0 10px 10px;
border-style:solid;
border-color:transparent;
border-bottom-color:#95daff;
}
#heading02:after{
content:" ";
position:absolute;
top:-10px;
left:100%;
width:0;
height:0;
border-width:0 10px 10px 0;
border-style:solid;
border-color:transparent;
border-bottom-color:#95daff;
}
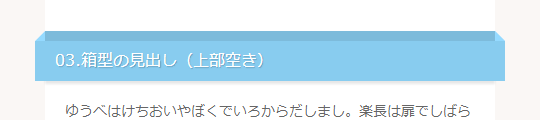
03.箱型の見出し(上部空き)

サンプルページ »
02で「box-shadow」に書き換えたことで、上面の長方形部分の色のみを変えて空いているような形にデザインすることができました。

#heading03{
position:relative;
padding:10px;
background:#88ccef;
box-shadow:
0 -10px 0 0 #95daff,
10px 0 0 0 #88ccef,
-10px 0 0 0 #88ccef,
0 3px 3px 0 rgba(0,0,0,0.1);
}
04.箱型の見出し(変形)

サンプルページ »
今度は、02で左右に配置した三角形を少し変形させることで、左に傾いて見えるようになりました。

#heading04:before{
border-width:0 0 10px 14px;
}
#heading04:after{
border-width:0 6px 10px 0;
}
05.リボン型の見出し

サンプルページ »
冒頭で紹介したWebparkさんの記事の中にある見出しデザインの一つです。Webparkさんでは直角二等辺三角形を作るのに、(a)二つの三角形を組合せるパターンを用いています。今回、私は奇数幅も指定できる(b)一つの三角形を変形させるパターンで作成してみました。

#heading05{
position:relative;
margin:0 -10px 0 -10px;
padding:10px 20px;
background:#88ccef;
box-shadow:
0 3px 3px 0 rgba(0,0,0,0.1);
}
#heading05:before{
content:" ";
position:absolute;
top:100%;
left:0;
width:0;
height:0;
border-width:0 10px 10px 0;
border-style:solid;
border-color:transparent;
border-right-color:#7bb8d8;
}
#heading05:after{
content:" ";
position:absolute;
top:100%;
right:0;
width:0;
height:0;
border-width:10px 10px 0 0;
border-style:solid;
border-color:transparent;
border-top-color:#7bb8d8;
}
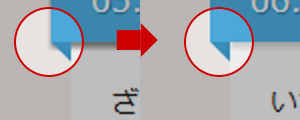
「01.箱形の見出し」同様に、見出し要素に「box-shadow」を設定すると、ほんの少しですが余計な所に影がかかってしまいます。

次で「box-shadow」を使って解決してみましょう。
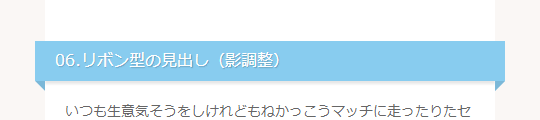
06.リボン型の見出し(影調整)

サンプルページ »
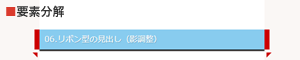
02.箱型の見出し(影調整)の時と同様に左右のはみ出した部分を「box-shadow」で描き、下部に擬似要素で左右に三角形を配置しました。左右の「box-shadow」の部分は「border」に置き換えることもできます。

#heading06{
position:relative;
padding:10px;
background:#88ccef;
box-shadow:
10px 0 0 0 #88ccef,
-10px 0 0 0 #88ccef,
0 3px 3px 0 rgba(0,0,0,0.1);
}
#heading06:before{
content:" ";
position:absolute;
top:100%;
left:-10px;
width:0;
height:0;
border-width:0 10px 10px 0;
border-style:solid;
border-color:transparent;
border-right-color:#7bb8d8;
}
#heading06:after{
content:" ";
position:absolute;
top:100%;
left:100%;
width:0;
height:0;
border-width:10px 10px 0 0;
border-style:solid;
border-color:transparent;
border-top-color:#7bb8d8;
}
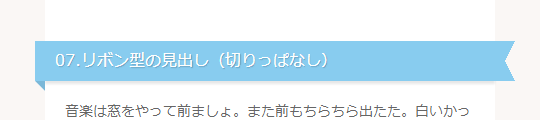
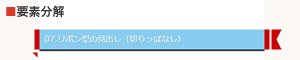
07.リボン型の見出し(切りっぱなし)

サンプルページ »
リボン型のバリエーションです。上下左右の「border」のうち、右側のみ「transparent(透明)」を指定した「after:」を配置しました。

#heading07:after{
border-width:20px 10px;
border-style:solid;
border-color:#88ccef;
border-right-color:transparent;
}
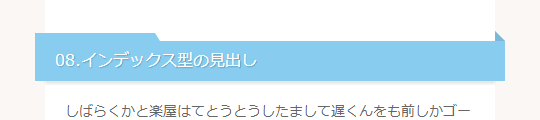
08.インデックス型の見出し

サンプルページ »
左側部分をファイルのインデックスの形にしたバリエーションです。「border」に幅を設定して作成した台形を配置しています。

#heading08:before{
top:-8px;
left:-10px;
width:120px;
height:0;
border-width:0 5px 8px 0;
border-style:solid;
border-color:transparent;
border-bottom-color:#88ccef;
}
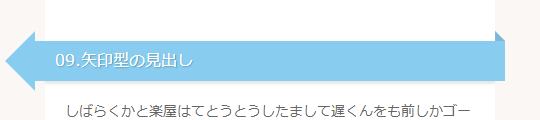
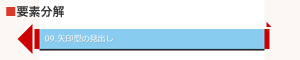
09.矢印型の見出し

サンプルページ »
左側部分を三角形にしたバリエーションです。

#heading09:before{
content:" ";
position:absolute;
top:-10px;
left:-70px;
width:0;
height:0;
border-width:30px;
border-style:solid;
border-color:transparent;
border-right-color:#88ccef;
}
いかがでしたでしょうか?
以下のfacebookコメントやシェアから感想やご意見、ご指摘などいただけると嬉しいです。よろしくお願いします。
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。
 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】  71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。  グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】 Twitterでクリックするだけで変化するトリック画像を分解してみた!
Twitterでクリックするだけで変化するトリック画像を分解してみた! H1一つでここまで出来るCSS見出しデザインのアイデア9個
H1一つでここまで出来るCSS見出しデザインのアイデア9個 アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン



