【jQuery】ブックマークレットの登録を分かりやすく案内する方法を考えてみた。
 ブックマークレットを登録するにはボタン(リンク)をブックマークバーにドラッグしますが、その説明は文章や画面キャプチャがほとんどです。慣れていれば説明を見なくとも登録はできますが、ブックマークレットに馴染みのない方にでも、より直観的で分かりやすく案内する方法はないかと考えてみました。
ブックマークレットを登録するにはボタン(リンク)をブックマークバーにドラッグしますが、その説明は文章や画面キャプチャがほとんどです。慣れていれば説明を見なくとも登録はできますが、ブックマークレットに馴染みのない方にでも、より直観的で分かりやすく案内する方法はないかと考えてみました。
ブックマークレットの参考サイト
Tumblrのブックマークレット
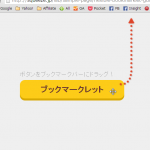
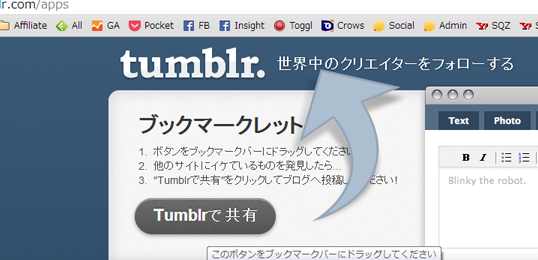
Tumblrのブックマークレットは、ボタンにマウスオーバーすると矢印が大きく表示され、直観的で分かりやすく参考になります。

http://www.tumblr.com/apps
ソーシャルてんこ盛りのブックマークレット
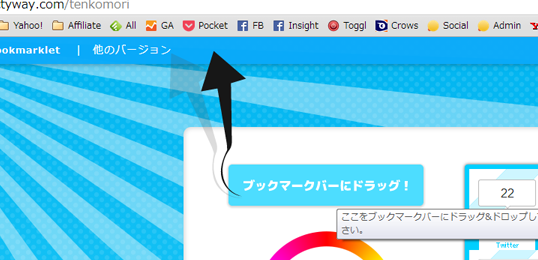
Tumblrの案内方法をおすすめしたら早速導入されたのが、あくちーさんのソーシャルてんこ盛り。いい感じです。

http://actyway.com/tenkomori
フレキシブルなブックマークレット ガイド
上記2つの例は、ボタンの位置やサイズが固定された場合は有効です。しかし、ブログの記事中に設置するブックマークレットボタンなど、スクロール次第で表示場所が変わる場合には対応できません。
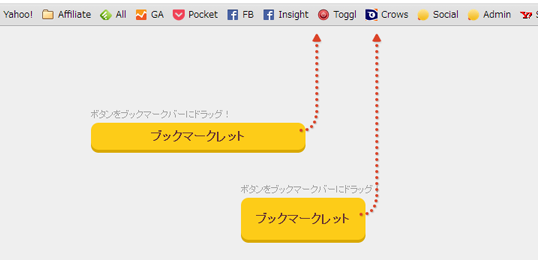
そこで作ったのがこちら↓

サンプルページ »
スクロールしても、ボタンの設置(表示)された位置に合わせて、矢印の長さが可変します。これで、ページのどこにあっても、ブックマークバーまでのガイドの役割を果たします。
実装方法
jQueryを使って、ガイド用の要素を追加し、ボタンの位置やサイズに合わせて、ガイドの位置、高さを調整しています。

<script>
jQuery(function(){
// ブックマークバーからの矢印までの距離
var barDis = 10;
// ボタン右端からの開始地点までの距離
var btnDis = -10;
// 画像:矢印(bm-arrow-end.png)の高さ
var arrEnHgt = 22;
// 画像:矢印(bm-arrow-end.png)/縦線(bm-arrow-line.png)の幅
var arrLnWdt = 22;
// 画像:縦線(bm-arrow-line.png)の高さ(パターンサイズ)
var arrLnHgt = 8;
// 画像:開始地点(bm-arrow-start.png)の幅
var arrStWdt = 37;
// 画像:開始地点(bm-arrow-start.png)の高さ
var arrStHgt = 32;
$('body').append('<div id="bmGuide"><div id="bmGuide-Line"></div><div id="bmGuide-Start"></div></div>');
$('#bmGuide').css({
"display":"none",
"position":"absolute",
"width":arrStWdt,
"padding-top":arrEnHgt,
"background":"url(images/bm-arrow-end.png) right top no-repeat",
"z-index":"100"
});
$('#bmGuide-Line').css({
"background":"url(images/bm-arrow-line.png) right top repeat-y"
});
$('#bmGuide-Start').css({
"height":arrStHgt,
"background":"url(images/bm-arrow-start.png) right no-repeat"
});
$('.bookmarklet').hover(
function(){
var winTop = $(window).scrollTop();
var bmPsn = $(this).offset();
var arrMinHgt = barDis + arrEnHgt + arrStHgt;
if(bmPsn.top > winTop + arrMinHgt){
// ボタンの幅を取得
var bmWdt = $(this).outerWidth();
// ボタンの高さを取得
var bmHgt = $(this).outerHeight();
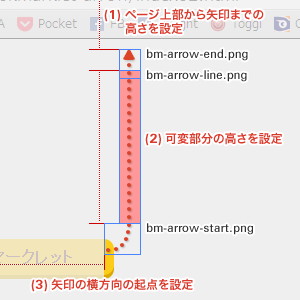
// (1)ページ上部から矢印までの高さを設定
var bmGdTop = winTop + barDis;
// (2)可変部分の高さを設定
var bmGdLnHgt = bmPsn.top - winTop - barDis - arrEnHgt - arrStHgt + (bmHgt)/2;
// (2)'繰返しの継ぎ目調整(パターンサイズの倍数)
bmGdLnHgt = Math.floor(bmGdLnHgt/arrLnHgt) * arrLnHgt;
// (3)矢印の横方向の起点を設定
var bmGdLeft = bmPsn.left + bmWdt + btnDis;
$('#bmGuide').css({ "top":bmGdTop,
"left":bmGdLeft});
$('#bmGuide-Line').css("height",bmGdLnHgt);
$('#bmGuide').fadeIn();
console.log(bmGdLnHgt);
}
},
function(){
$('#bmGuide').fadeOut();
}
);
});
</script>
おわりに
いかがでしたでしょうか。使いどころは限られてしまいますが、みなさんのアイデアのヒントになれば幸いです。
Web関連ニュース&ブログ更新情報をチェックする
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。
Twitterでフォローする
RSSリーダーで購読する
Facebookページを「いいね!」する
新着記事
 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】  71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。  グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】人気の記事
 Twitterでクリックするだけで変化するトリック画像を分解してみた!
Twitterでクリックするだけで変化するトリック画像を分解してみた! H1一つでここまで出来るCSS見出しデザインのアイデア9個
H1一つでここまで出来るCSS見出しデザインのアイデア9個 アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザインおすすめ書籍




