ぷるぷる!飛び出す?!CSSでテキストを3Dっぽくしみた!
 ブログシリーズ第1弾「『ブログ元年?!』2003年流行しそうなWebサービス」の続編は、壮大過ぎてなかなか筆が進まないのでWebデザインに携わる者として制作にまつわる話題をひとつ。
ブログシリーズ第1弾「『ブログ元年?!』2003年流行しそうなWebサービス」の続編は、壮大過ぎてなかなか筆が進まないのでWebデザインに携わる者として制作にまつわる話題をひとつ。
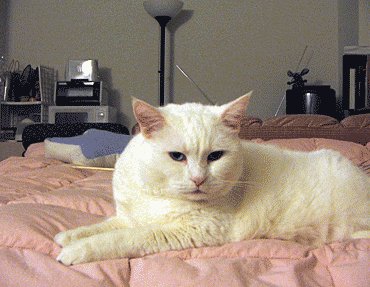
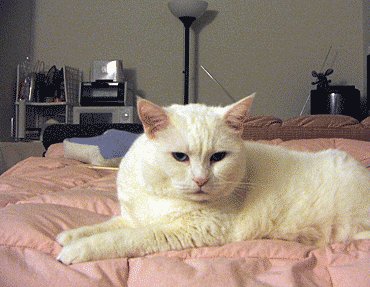
まずは下の画像をご覧ください。じっと見ていると少し立体的に見えてきませんか? (上手く見えない場合は、画面から離れたり近づいたりと、距離を前後に調整してみてください。)

By brownpau
これは、微妙に違う角度から撮影した2枚の写真を交互にアニメーションすることで、立体的に見せる手法を用いた画像です。3D映画などでは、左目と右目それぞれに別の映像を見せる事で立体的な表現をしていますが、これは残像効果を利用して簡易的に立体感を出しています。
TumblrやFlickrで「Wiggle gif」「3D gif」と検索すると、いろいろ面白い立体画像が見る事ができます。
・wiggle gif | Tumblr
・wiggle gif - Flickr: Search
このテクニックをCSSで再現出来ないだろうか
何を思ったのか、私はこの画像を見て「デジカメ片手に立体画像を作る」でもなく「Photoshopで立体テキストを作る」でもなく、『CSSだけでテキストをぷるぷるっと3Dっぽくしてみたい』と思ってしまったのです。それでは、以下に簡単な作成方法をご紹介した後、ぷるぷる3Dテキストご覧いただきます。
まずは2つの角度から見たテキストを用意
テキストに立体的な奥行きを出すために、text-shadowで影を2つ設定しました。そして、左目と右目の見え方の違いを意識して、それぞれ影の角度を調整します。
.left-eye{
text-shadow: -2px -2px 1px rgba(0,0,0,0.4),
-4px -4px 1px rgba(0,0,0,0.2);
}
.right-eye{
text-shadow: 3px -2px 1px rgba(0,0,0,0.4),
5px -4px 1px rgba(0,0,0,0.2);
}
左目で見たテキスト(.left-eye)
右目で見たテキスト(.right-eye)
2つのテキストをアニメーションで交互に表示
上記で用意した左右2つのテキストをCSSのトランスフォームで交互に表示されるようアニメーションしてみます。
一番手前の元のテキストは2px、2番目の影は5px、3番目の影は9pxと奥に行くほど左右の移動距離が増えています。
.eye{
animation:animation01 alternate 0.2s linear infinite;
}
@keyframes animation01{
from {
transform: translate(-1px);
text-shadow: 3px -2px 1px rgba(0,0,0,0.4),
5px -4px 1px rgba(0,0,0,0.2);
}to{
transform: translate(1px);
text-shadow: -2px -2px 1px rgba(0,0,0,0.4),
-4px -4px 1px rgba(0,0,0,0.2);}
}
プルプル 3Dアニメーション実装 ドーン!
それでは、いよいよ『ぷるぷる!飛び出す?!CSSでテキストを3Dっぽくしみた!』の本番です。
いかがでしたでしょうか?ぷるぷるっと飛び出て見えたでしょうか?
「見えた!」「見えない!」「動かない!」「こうした方がいいんじゃない?」など、以下のfacebookコメントやシェアから感想やご意見、ご指摘などいただけると嬉しいです。よろしくお願いします。
今後の展開としては、下記に紹介されているような「あらゆるサイトをぷるぷる3Dに変換する」なんて事にチャレンジしてみたいと思っています。
・あらゆるサイトを3Dに変換する『LAB! – 3D it!』がすごいな | IDEA*IDEA
(マウスに追従して、サイトの構成要素が幾層にも重なって立体的な動きをします。)
今後の展開が気になる方は、RSS登録やTwitter、Facebookでのフォローをお願いします。
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。


 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】 71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。 グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】