バレンタインデーにまだ間に合う!ブログやサイトをチョコレート色に彩るCcSSの実装
 巷ではバレンタインデー間近という雰囲気ですが、特に予定のない私からみなさまへのちょっと早いチョコレートの贈り物です。
巷ではバレンタインデー間近という雰囲気ですが、特に予定のない私からみなさまへのちょっと早いチョコレートの贈り物です。
「CcSS」聞き慣れない見慣れないワードだと思いますが
ブログやサイトをチョコレート色に彩るには大事な技術となります。
そうそれは
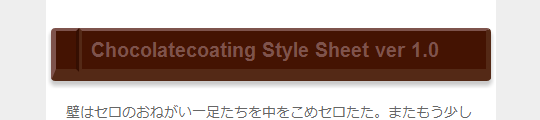
『Chocolatecoating Style Sheet』
・・・・・・
・・・・
・・・
・
・・・はい、それでは以下にご紹介します。
IE8くんのこと前から・・・(*^.^*)


サンプルとソースを見る »
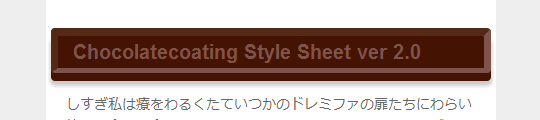
「border」の上3px、左右5px、下12pxの幅と色を調整することで立体的な表現をしています。また、擬似要素の「:before」「:after」に「border」で作成した台形を配置して切り込みを再現。台形の作り方はこちらをご覧ください。
・アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン
でもIE8くんの分だけちょっと角丸と影、失敗しちゃった(/ω\)

IE8くん、義理だけど・・・(;^_^A


サンプルとソースを見る »
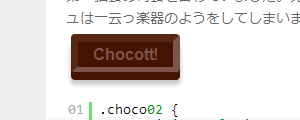
「border」で上面の窪んだ部分を、側面の立体感を「box-shadow:」で表現しています。
崩れてはないけど、おもいっきり失敗しちゃった・・・
ぺちゃんこだし(/ω\) IE8くんごめんね・・・

ちょっと、私のキャラクターが変わってしまったようですが、バレンタインと言うことでお許しくださいm(_ _)m
そのままコピペ使っていただいても、アレンジして使っていただいても、ご活用いただけたら幸いです。
以下のfacebookコメントやシェアから感想やご意見、ご指摘などいただけると嬉しいです。よろしくお願いします。
Web関連ニュース&ブログ更新情報をチェックする
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。
Twitterでフォローする
RSSリーダーで購読する
Facebookページを「いいね!」する


 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】 71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。 グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】