早速、Google Web Designerを試してみた!
 GoogleからリリースされたばかりのWebデザインツール「Google Web Designer」を簡単に試してみました。
このツールは、テキスト、描画ツール、画像要素、動画要素などのオブジェクトを配置して、タイムラインでアニメーション化することができます。作成したコンテンツはHTML5、CSS3、JavaScriptとして出力します。
GoogleからリリースされたばかりのWebデザインツール「Google Web Designer」を簡単に試してみました。
このツールは、テキスト、描画ツール、画像要素、動画要素などのオブジェクトを配置して、タイムラインでアニメーション化することができます。作成したコンテンツはHTML5、CSS3、JavaScriptとして出力します。
サンプル
テキストを配置して、移動や回転など簡単なアニメーションをしてみました。
サンプルページ »
(出力されるhtmlファイルをそのままアップロードしています。)
以下に作成手順を紹介します。
作成手順
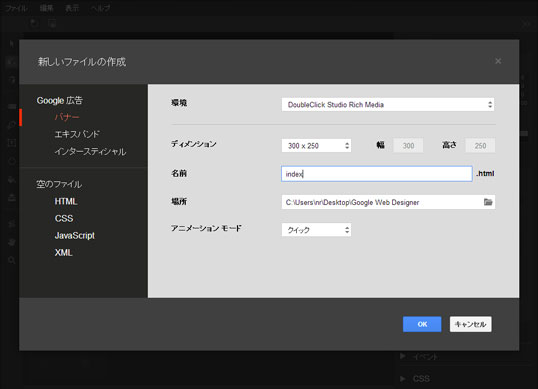
新しいファイルの作成

今回はGoogle広告のバナーを作成してみました。
まずサイズや広告配信先などを選択します。
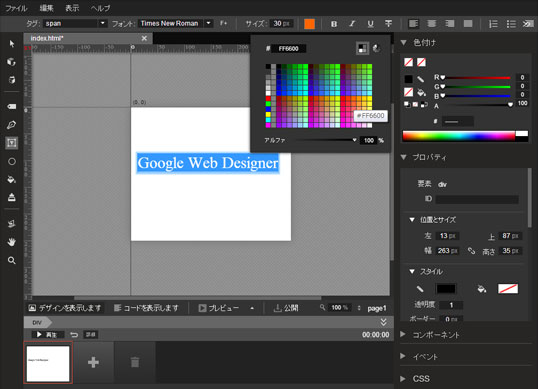
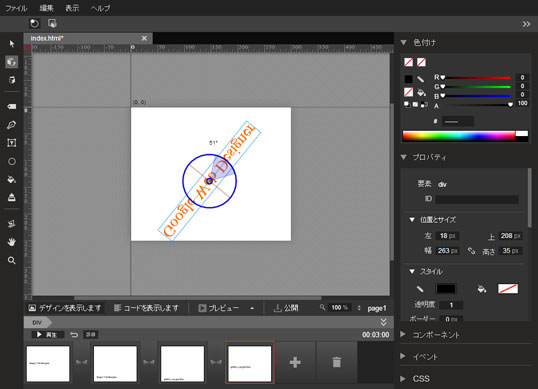
テキストの入力

「テキストツール」で文字を入力し配置ます。
フォントの種類、サイズ、色が選択できます。
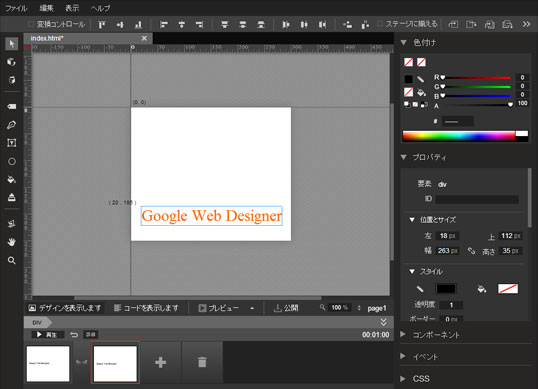
テキストを移動

まずは、下方向に移動させてみます。
タイムライン[+]をクリックして、キーフレームを追加します。
追加されたキーフレームのテキストを移動させます。これだけで最初に入力したテキストの位置から移動させた位置までのアニメーションが完成します。
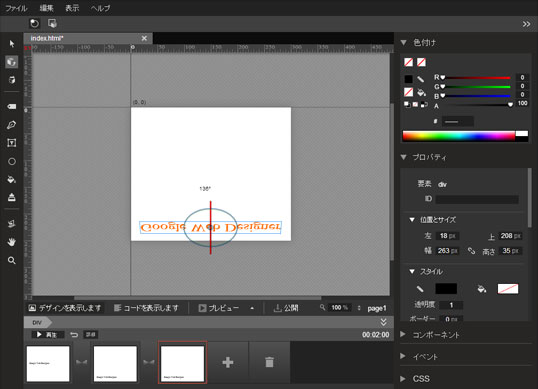
テキストを回転

キーフレームを追加し「3Dオブジェクト回転ツール」で、X軸方向に180度回転させ、裏返しになるアニメーションを作成します。
テキストを回転&移動

移動と回転を同時にすることもできます。
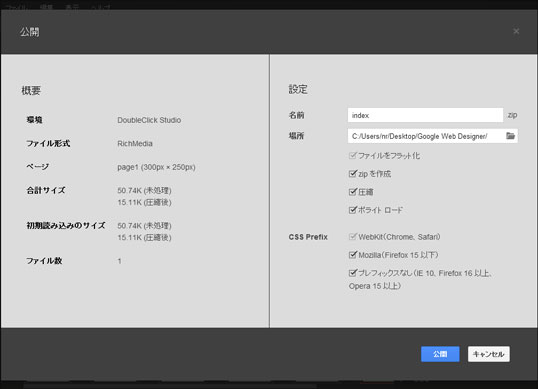
公開(書き出し)

圧縮の有無、プレフィックスの有無(対応ブラウザの選択)などして、htmlファイルを公開できる状態で保存します。
おわりに
いかがでしたでしょうか。「Adobe Edge Animate」の簡易版といったイメージで、Web制作向けというよりも「誰でも簡単に動的なバナーやインタラクティブなページが作成できる」ツールと言ったところでしょうか。
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。
 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】  71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。  グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】 Twitterでクリックするだけで変化するトリック画像を分解してみた!
Twitterでクリックするだけで変化するトリック画像を分解してみた! H1一つでここまで出来るCSS見出しデザインのアイデア9個
H1一つでここまで出来るCSS見出しデザインのアイデア9個 アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出しデザイン



