日本ではこれから?!流行のフラットデザイン国内事例17個+α
 Webデザインのトレンドワード「フラットデザイン」。海外事例は多く紹介されていますが、国内事例はあまり見かけなかったのでまとめてみました。
Webデザインのトレンドワード「フラットデザイン」。海外事例は多く紹介されていますが、国内事例はあまり見かけなかったのでまとめてみました。
「フラットデザイン」に明確な定義はなく、事例の選別は非常に悩みましたが、要素を含んでいるであろうサイトも含めピックアップしてみましたので参考にしていただければと思います。
フラットデザインとは
簡単に言うと「立体感やテクスチャ、影など現実に似せた装飾を排したシンプルで平面的なデザイン」といったところでしょうか。
さらに、グリッドレイアウト、抑えめのトーンでの統一感、ベタ塗り、などが特徴になるかと思います。
詳しくはこちらが参考になりますのでご覧ください。
・2013年のトレンド、フラットデザインを使うメリット+参考にしたいデザインまとめ | MEMOPATCH
・今年絶対おさえておきたいフラットデザインのまとめ | 株式会社LIG
国内「フラットデザイン」事例
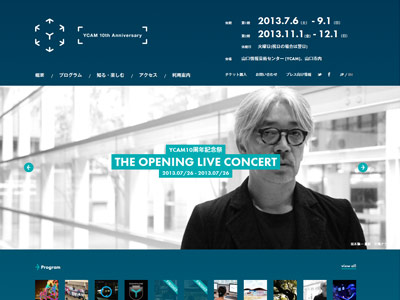
山口情報芸術センター[YCAM]10周年記念祭

http://10th.ycam.jp/
背景色はグラデーションしているものの、緩やかな変化でフラットな印象。
メイクレッスンの大阪<ベリーメイクスクール>

http://www.very-make.com/
塗りを大きくとったボタンの配置。鮮やかでカラフルながらもトーンを揃えた統一感。
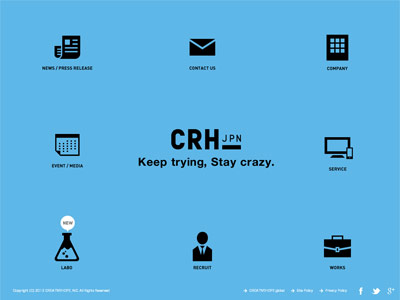
Webコンサルティングのクリエイティブホープ

http://www.creativehope.co.jp/
フラットなアイコン、全画面ベタ塗り、グリッドレイアウト。
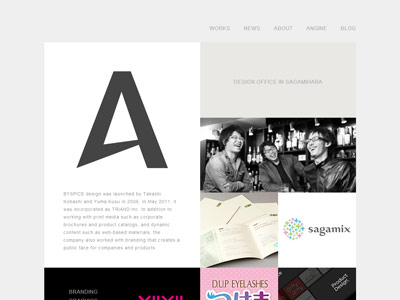
TRIAND Inc.

http://triand.jp/
グリッドレイアウト。オフィスの天気・気温・湿度のグラフィックも印象的。
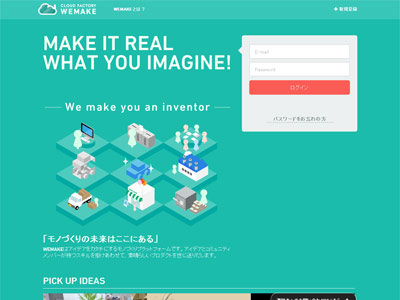
Wemake

https://www.wemake.jp/
配色やシンプルなログインフォームがフラットな印象。立体的なアイコンがフラット感減か。
Letters, Inc.

http://letters-inc.jp/
影やテクスチャを多少使用してはいるものの、アイコン、配色でフラットな印象。
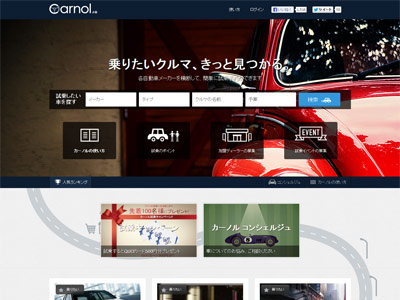
カーノル[Carnol]:各自動車メーカーを横断した試乗予約サービス

http://car-nol.com/
一部ドロップシャドウは使用しているが、メニューなどはフラット
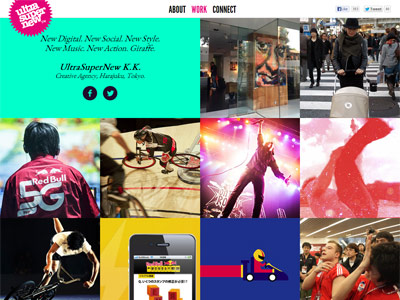
Ultra Super New Inc. | A Creative Agency based in the heart of Harajuku, Tokyo.

http://ultrasupernew.com/
グリッドレイアウト。マウスオーバー時のベタ塗りでフラットに。
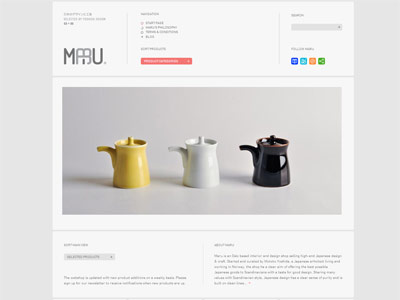
Maru

http://maru.no/
落着いた色合いに、グリッドレイアウト。
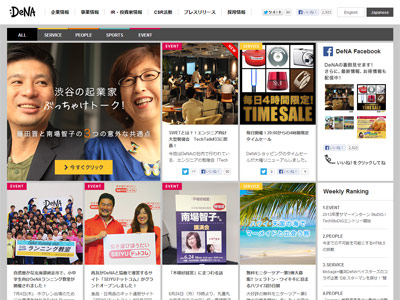
株式会社ディー・エヌ・エー【DeNA】

http://dena.com/
グリッドレイアウトを採用。様々な写真でフラットな印象は少ないか。
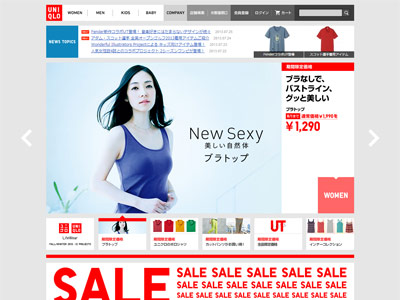
ユニクロトップ - UNIQLO ユニクロ

http://www.uniqlo.com/jp/
グリッドレイアウト。コーポレイトカラーの赤が少し強い印象。
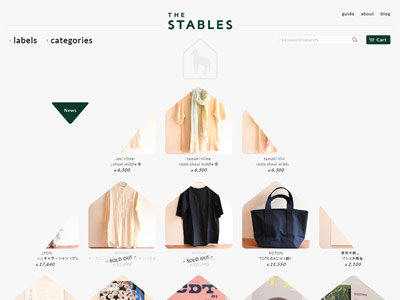
THE STABLES ステーブルズ

http://thestables.jp/
ロゴマーク(厩舎?)を象ったシルエットでマスクされた写真が特徴的。
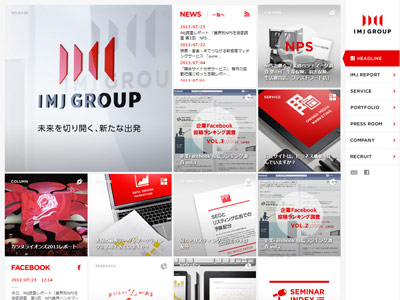
株式会社アイ・エム・ジェイ

http://www.imjp.co.jp/
グリッドレイアウト。ベタ塗りがもう少しあればフラットな印象か。
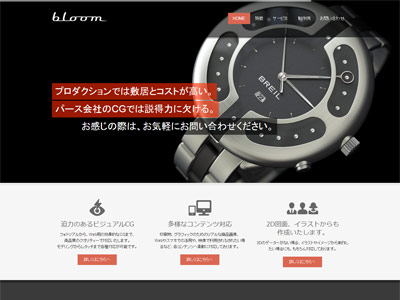
CG制作のブルーム

http://cg-bloom.com/
シンプルなアイコン。落着いた配色。
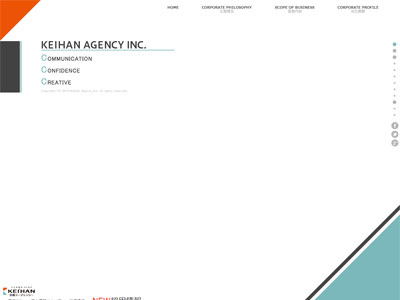
株式会社京阪エージェンシー

http://www.keihan-ag.co.jp/
画面をいっぱいに使ったデザインがシンプルながらも印象的。
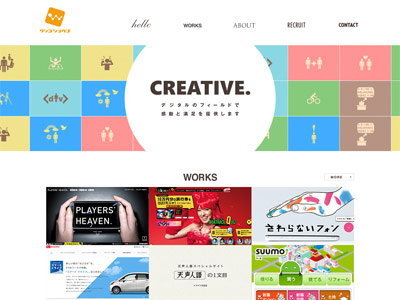
株式会社ワンゴジュウゴ WAN55

http://www.wan55.co.jp/
アイキャッチにタイル状にアイコンを配置。
CSSQ | CSSの情報に特化したキュレーションサービス

http://www.css-q.com/
アイキャッチ、アイコン使用だけでもフラットな印象か。
+α 国内「フラットデザイン」事例(ローカライズ)
本国のサイトデザインを日本語化したものなので国内事例といって良いのか分からないので、別枠でご紹介します。
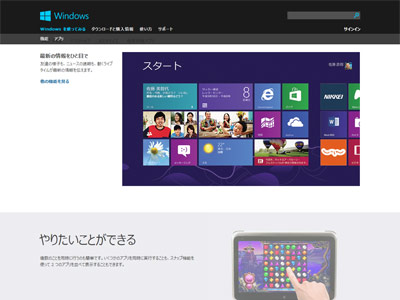
Windows 8 - Microsoft Windows

http://windows.microsoft.com/ja-jp/windows-8/
フラットデザインの流行のきっかけの一つでもあるメトロUI。
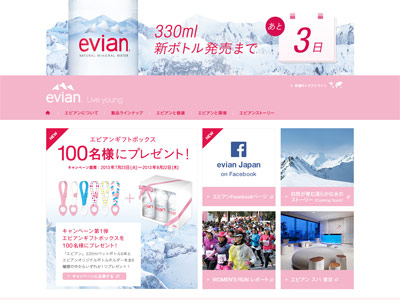
ナチュラルミネラルウォーター | エビアン evian

http://www.evian.co.jp/
ピンクが印象的
おわりに
いかがでしたでしょうか。これぞ「フラットデザイン」というような国産サイトは、まだ見かけませんが、今秋のフラットデザインを取り入れたAppleのiOS7のリリースで、さらに「フラットデザイン」は盛り上がっていくのではないでしょうか。
個人的にはどっぷり「フラットデザイン」というよりも、今までの質感のあるデザインにフラットな要素を取り入れたハイブリッドなデザインのサイトが増えてくるのではと考えています。
TwitterやFacebookではブログの更新情報とあわせて、Webやデザイン関連のニュースをお届けしています。


 【図解あり】吾輩は猫である【SEO対策】
【図解あり】吾輩は猫である【SEO対策】 71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。
71万円の札束で厚さも完全再現!iPhone6 Plusの大きさは、ほぼ1万円札と同じということで試してみた。 グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】
グリコのおまけ『AR(拡張現実)ドラえもん』が凄過ぎて、もはや別キャラクターw【台紙DLリンクあり】